「どこにLPを頼めば
いいかわからない」
そんな時は
私におまかせください
通算制作実績450件以上の
LP専門Webデザイナー片岡亮太が
あなたのためだけのランディングページデザインを
低価格&高品質で提供します。
LP専門Webデザイナー片岡亮太が
あなたのためだけのランディングページデザインを
低価格&高品質で提供します。

多種多様な制作現場での
経験を活かしたLPデザイン理論

追加費用が発生せず
事前に予算がわかる料金体系

LP公開〜運用まで
対応できる豊富なオプションサービス
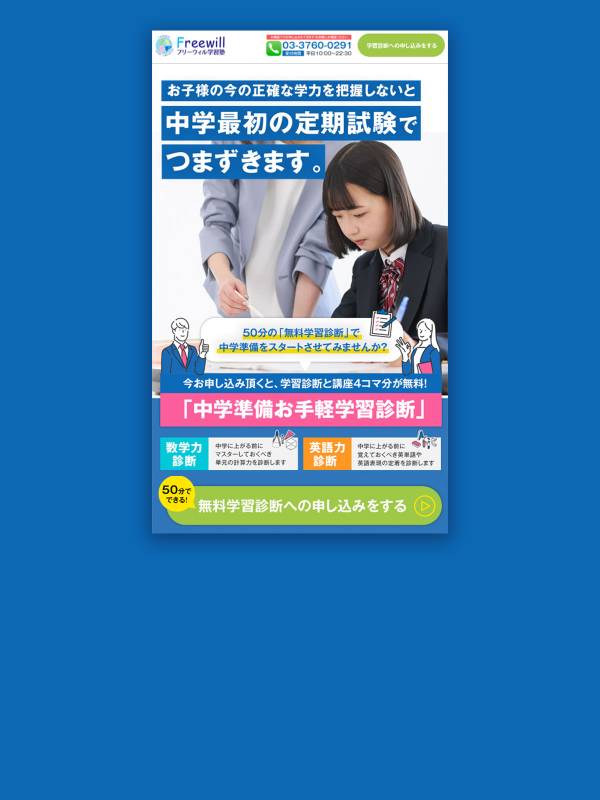
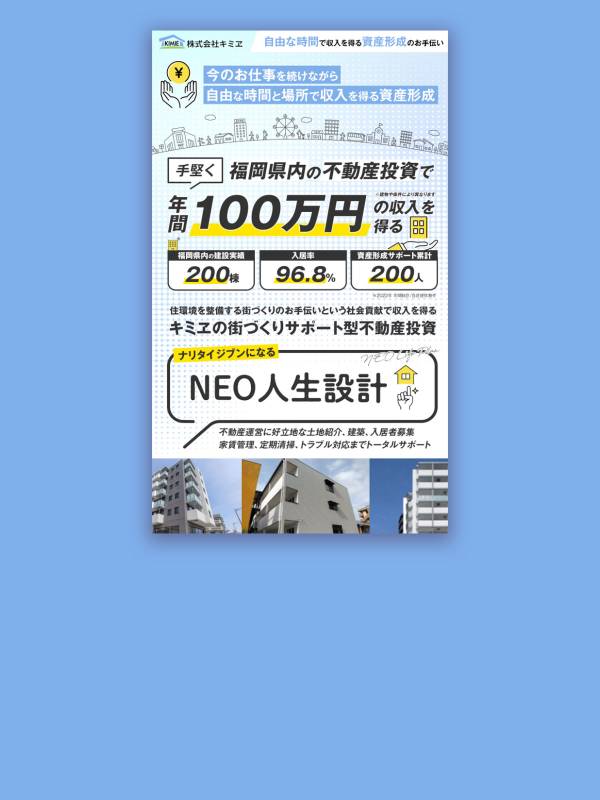
LP制作実績解説
LPデザインの根拠を
デザイナー側のセンスや感覚で簡単に片付けません。
本サービスは「LPデザインの言語化」を
常に徹底しています。
デザイナー側のセンスや感覚で簡単に片付けません。
本サービスは「LPデザインの言語化」を
常に徹底しています。

Slide

Slide

Slide

Slide

Slide

Slide
再現性を意識した
LP制作メソッド
数々の制作実績から導き出した
「わかる」「伝わる」「行動させる」ための
再現性を意識した
LP制作メソッドをご用意しています。
メソッド① LPデザイン

成約率を底上げする
LPデザイン10箇条
LPで商品やサービスを売り込む前にまずは商品やサービスの特徴や魅力が確実に伝わるLPにするために必要なデザインのポイントとまとめています。
メソッド② LPマーケティング

LPマーケティングの
集客販売における3つのポイント
個人や中小企業が「ランディングページ」という広告媒体をどのように活かして売上や利益に結びつけていくのか、基本的な方向性や設計図をお伝えしております。
メソッド③ LPライティング

LPを機能させる
5つのコピーライティング法則
LP制作の効果を最大限高めるために必要なライティング面に関して、本サービスで重要視している「これだけは欠かすことのできないポイント」をお伝えしています。
メソッド④ LP広告運用

ネット広告を通じた販売力を
向上する3つのポイント
単にページを作るのではなく、広告経由で集客するという文脈を前提としたLP制作を考える上で、重要な考え方や視点をお伝えしています。
制作料金
見積もりなし&追加費用なし一律パッケージ価格。
様々な用途に対応できるようにお客様の希望に合わせて納品形態を料金内で選択可能です。
450,000円(税込)
一括前払いの一律料金となります。
作業の途中で追加発生する費用は一切ありません。








制作の流れ
【制作期間の目安】約15営業日
「伝言ゲーム」で意図や目的が
ズレがちな組織的制作フローとは異なり
ヒアリングから納品まで
LP専門のWebデザイナーが一気通貫で対応します。
1.ご契約
LP制作を検討中の方は、まずはお問い合わせフォームまたはお電話にてお気軽にお問い合わせください。
なお、本サービスの制作費に関しては基本料金にて統一させて頂いておりますが、追加でオプションサービスをご利用される場合は、別途お見積りをさせて頂きますのでその旨をお伝えして頂ければ幸いです。
2.ヒアリング&原稿素材準備
ご検討して頂いた上で、正式にご依頼が決まりましたら、こちらから制作に必要な書類一式を送付させて頂きます。
最初から完璧に全てを準備する必要はございません。不足情報などはこちらからフォローしながら進めさせて頂きます。
3.制作開始&仮完成
制作に必要な情報が一通り揃い、ご入金が確認できたタイミングで、制作スケジュールを設定して制作を進めさせて頂きます。
仮制作後、デザインを一旦ご共有させて頂きますので、全体を通じてご確認後に修正や追加作業などに順次ご対応させて頂きます。
4.納品・サポート
LPデザインが確定後、納品作業へと移行させて頂きます。納品形態に関しましては、事前にお伺いした形での納品となります。
また別途オプションサービスをご利用の方は、引き続き具体的な進め方などをご案内させて頂きます。